該周報主要為各個地方內容的彙總整理
技術#
一篇看懂 web 端音頻#
本文介紹了一些前端實現錄音的方式,包括支持的格式和瀏覽器兼容性。主要介紹了兩個三方庫:ecorder-core 庫和 recorder-js 庫,並對 Flash 等技術的支持情況進行了總結。文章指出,目前主流瀏覽器都支持 web audio api,只有 IE 版本有問題,需要考慮使用 Flash 技術實現錄音,但 Flash 技術老舊,對新主流瀏覽器兼容性不好,且微軟已經停止對 IE 的支持。
Pain-Point SEO: 如何產生推動轉換的 SEO 內容#
本文討論了將高意向關鍵詞優先考慮於高搜索量關鍵詞的重要性,以通過以 SEO 為驅動的內容生成潛在客戶和轉化。傳統方法針對高搜索量關鍵詞可能會增加流量,但往往無法產生可衡量的潛在客戶和註冊。作者介紹了痛點 SEO 的概念,其側重於理解搜索者的意圖,並創建解決其特定痛點的內容。文章提供了一個過程,用於提出推動潛在客戶和註冊的 SEO 主題,包括使用類別關鍵詞、比較和替代關鍵詞以及 “工作待完成” 關鍵詞。通過與買家旅程對齊並解決他們的痛點,企業可以提高其 SEO 努力的轉化潛力。
- 在內容營銷中,將低搜索量但具有高購買意向的關鍵詞放在優先位置,相比於針對高搜索量關鍵詞,可以實現更高的轉化率。
- 痛點 SEO 專注於解決搜索者的痛點和意圖,從而產生更有效的內容創意,推動潛在客戶和註冊。
- 痛點 SEO 的三個層次包括類別關鍵詞、比較和替代關鍵詞以及 “工作待完成” 關鍵詞,可以幫助針對買家旅程的不同階段進行定位。
工業同理心#
本文討論了 Web 字體加載對 Google 的核心 Web 指標(特別是最大內容繪製 LCP 和累積佈局偏移 CLS)的影響。它介紹了使用 font-display: optional 作為改善 LCP 並避免字體加載導致佈局偏移的解決方案。文章還探討了使用帶有 font-display: optional 的預加載以及瀏覽器緩存對字體的影響。它建議自托管字體加載代碼,並介紹了一個名為 “完美的字體回退” 的工具,幫助將回退字體與自定義字體匹配,實現平滑過渡。文章最後提到了一種新的 Web 標準解決方案,即 @font-face 屬性 size-adjust,用於解決字體匹配問題。總體而言,本文提供了優化 Web 字體加載以實現更好性能的見解和策略。
- 使用 font-display: optional 和自托管的 Web 字體 CSS 可以改善最大內容繪製(LCP)和累積佈局偏移(CLS)指標。
- 可以使用諸如 “完美的字體回退” 之類的工具來調整字體回退,以實現平滑過渡,避免佈局偏移。
- 即將推出的 Web 標準 size-adjust 提供了解決字體匹配問題的解決方案,進一步提升用戶體驗。
RegExp v 標誌與集合表示法及字符串的屬性#
本文討論了 JavaScript 正則表達式中的新 unicodeSets 模式。它允許擴展字符類,包括字符串的 Unicode 屬性,集合表示法和改進的不區分大小寫匹配。v 標誌用於啟用此模式,不能與 u 標誌組合使用。本文提供了如何使用這些新功能的示例和解釋。
- JavaScript 中的新 unicodeSets 模式允許擴展字符類,包括字符串的 Unicode 屬性和改進的不區分大小寫匹配。
- v 標誌使得可以在字符類中使用集合表示法和字符串字面量語法執行差異 / 減法和交集等操作。
- 使用 v 標誌,正則表達式現在可以匹配多字符字符串並支持字符串的屬性,更容易處理表情符號和其他 Unicode 字符。
使用 CSS 錨定定位元素#
CSS 錨定 API 旨在提供一種 CSS API,用於將元素連接在一起,無需 JavaScript 或額外標記。它允許根據其他元素的位置和大小來定位和調整元素的大小。目前,有各種解決方案用於元素錨定,例如將它們包裝在容器中或使用 JavaScript 跟蹤它們的位置。然而,這些解決方案存在局限性,並且可能不具有響應性。CSS 錨定 API 通過允許開發人員定義錨點並使用錨點函數來定位元素,提供了一種更簡化和高效的方法。這消除了對 JavaScript 和第三方依賴的需求。該 API 目前仍處於實驗階段,但可以在 Chrome Canary 中進行測試。
- CSS 錨定 API 旨在為元素提供 CSS API,消除了 JavaScript 或額外標記的需求。
- 當前的元素錨定解決方案涉及將它們包裝在容器中,使用 JavaScript 跟蹤它們的位置,或使用第三方包。
- CSS 錨定 API 允許開發人員在 CSS 或 HTML 中定義錨點,並使用錨點函數根據錨點的位置來定位元素,減少了對 JavaScript 和依賴項的需求。
我對當前 React & Server Components 爭議的看法#
本文討論了開發人員在使用 React Server Components 方面面臨的挫折和挑戰。作者作為一個庫維護者,解釋了由於缺乏文檔和指導,支持和幫助用戶變得越來越困難。他們還對 React Server Components 引入的變化和複雜性表示了不滿,例如需要修改庫打包工具和缺少某些功能,如 createContext。文章強調了 React 團隊與庫維護者之間的溝通不暢,導致出現意外問題和混淆。總體而言,作者強調了需要更好的支持和溝通,以使開發人員更順利地採用 React Server Components。
- React Server Components 的引入導致了庫維護者和用戶的不滿,因為缺乏文檔和支持。
- 支持 React Server Components 的複雜性使得庫維護者難以提供幫助並有效解決問題。
- React 團隊與庫維護者之間存在溝通不暢,導致出現意外挑戰和對未來發展的不明確。
在 2023 年與 SVG-in-JS 分手#
本文討論了將 SVG 包含在 JavaScript 捆綁包中的缺點,並提出了在 JSX 中使用 SVG 的替代技術。它解釋了 SVG 是如何進入 JavaScript 的,SVG-in-JS 對性能的影響以及對解析、編譯和內存使用的影響。文章還提供了從 JS 捆綁包中移除 SVG 的最佳實踐,包括使用<img>標籤、帶有<use>的 SVG 精靈和使用 CSS 來設置 fill 和 stroke 等屬性。它還探討了在 HTML 中內聯 SVG 的選項,以避免 JS 捆綁包膨脹的問題。
將 SVG 包含在 JS 捆綁包中會顯著影響性能,增加解析和編譯時間,以及內存使用。
為了優化性能,應該將 SVG 從 JS 捆綁包中移除,並使用<img>標籤或 SVG 精靈等技術進行加載。
使用 SVG 精靈和<use>標籤可以更好地控制樣式,並減少在 JS 中使用內聯 SVG 代碼的需求。
理解 SVG 路徑#
本文解釋了 SVG 路徑中的 d 屬性以及如何使用它來繪製圖標。它討論了不同類型的路徑命令,包括絕對和相對命令。還提供了一個互動式指南,幫助理解和使用路徑命令。
- SVG 路徑中的 d 屬性是一系列命令,告訴瀏覽器如何繪製路徑。
- 路徑命令可以是大寫(絕對)或小寫(相對),參數相對於前一個命令的終點或原點。
- 了解 d 屬性及其命令對於創建複雜和動態的 SVG 圖標和動畫至關重要。
React 可以在渲染期間更新狀態#
文章討論了 React 這個流行的 JavaScript 庫的一個令人驚訝的特性。它解釋了在渲染過程中更新狀態是可能的,這是違反直覺的,因為每次狀態更新都會觸發重新渲染。然而,React 允許這樣做是為了性能和用戶體驗的優化。文章比較了傳統的使用 useEffect 更新狀態的方法和在渲染過程中更新狀態的新方法。後者可以得到更穩定的體驗,沒有任何過時狀態的閃爍。作者提供了一個示例,並建議這個特性在特定情況下非常有用,比如更新表單字段的默認值。
- React 允許在渲染過程中更新狀態,這在某些情況下可以作為性能和用戶體驗優化的有用手段。
- 在渲染過程中更新狀態可以防止過時狀態的閃爍,並減少各種 useEffect 鉤子之間的交互效果。
- 這種技術在更新表單字段的默認值和滾動時隱藏的菜單等特定情況特別有幫助。
工具#
Microsoft-Activation-Scripts#
一個使用 HWID / KMS38 / 在線 KMS 激活方法的 Windows 和 Office 激活工具,注重開源代碼和較少的殺毒軟件檢測。
postcss-preset-en#
現代 css 書寫轉換器
rrule#
JavaScript 庫,用於處理 iCalendar RFC 等中定義的日曆日期的重複規則。
hurl#
使用純文本發出、運行和測試 HTTP 請求。
建木#
建木是一個面向 DevOps 領域的極易擴展的開源無代碼 (圖形化)/ 低代碼 (GitOps) 工具。可以幫助用戶輕鬆編排各種 DevOps 流程並分發到不同平台執行。
更新#
Expo SDK 49 beta 現已可用#
該文章宣布了 Expo 的 SDK 49 beta 版發布,這是一款用於構建移動應用程序的開發工具。beta 期允許開發人員測試新版本並提供反饋。更新內容包括 JS 調試器中的網絡調試功能,內置支持 React devtools,以及與 VS Code 一起進行調試的實驗性支持。其他改進包括內置對環境變量的支持,對 Expo 模塊 API 的更改,以及 React Native 和 React 版本的更新。文章還提到了已知問題和即將到來的經典更新終止。鼓勵開發人員嘗試 beta 版並報告他們遇到的任何問題。
- SDK 49 beta 引入了新功能,如網絡調試、內置的 React devtools 以及實驗性支持直接從 VS Code 調試應用程序 JavaScript 代碼。
- Expo CLI 現在在 Metro 中內置了對環境變量的支持,解決了之前的問題,並遵循 JavaScript 生態系統中的流行約定。
- SDK 49 是最後一個支持經典更新的 SDK,從 SDK 50 開始,應用程序將需要使用與 EAS 等兼容的服務器的現代更新協議。
Node.js 20 現已可用!#
Node.js 20 發布了多個新功能和改進。值得注意的變化包括引入了 Node.js 權限模型,允許在執行過程中限制對特定資源的訪問。開發者現在可以通過 --allow-fs-read 和 --allow-fs-write 標誌更好地控制對文件系統的訪問。自定義的 ESM 加載器鉤子現在在一個專用線程中運行,確保加載器和應用程序代碼之間沒有交叉污染。V8 JavaScript 引擎已經升級到 11.3 版本,帶來了性能改進和新的語言特性。穩定的測試運行器模塊已被標記為穩定版本,為編寫和運行測試提供了基礎。在 URL、fetch () 和 EventTarget 等方面進行了性能改進。對於單個可執行應用程序(SEA)的支持得到了改進,可以嵌入多個資源。Web Crypto API 函數現在與其他實現具有更好的互操作性。官方對 ARM64 Windows 的支持已經添加。在 Web Assembly System Interface(WASI)實現方面取得了進展。鼓勵用戶嘗試新版本並提供反饋。Node.js 14 將於 2023 年 4 月達到生命周期終點,建議用戶計劃升級到 Node.js 18 或 20。Node.js 16 將於 2023 年 9 月達到生命周期終點。Next-10 團隊正在進行一項調查,以收集反饋,為 Norede.js 的未來發展進行塑造。
- Node.js 20 引入了實驗性的權限模型,允許開發者在執行過程中限制對特定資源的訪問。
- 自定義的 ESM 加載器鉤子現在在一個專用線程中運行,確保加載器和應用程序代碼之間沒有交叉污染。
- 更新包括 V8 11.3,帶來了性能改進和新的語言特性,以及 URL、fetch () 和 EventTarget 等方面的其他性能增強。
設計#
B 端設計師必備:如何體系化了解業務#
這篇文章從四個角度分析了面對 B 端新業務時應如何快速開展工作。首先是查行業和競品,通過行業報告和競品分析了解所從事的行業和產品的地位和競爭對手;其次是了解公司戰略,明確後期負責的業務發展方向;第三是與業務方溝通,確保理解需求並達成共識;最後是快速迭代,通過快速原型和用戶反饋不斷優化設計。這些方法能夠幫助設計師快速熟悉業務並開展工作。
AI#
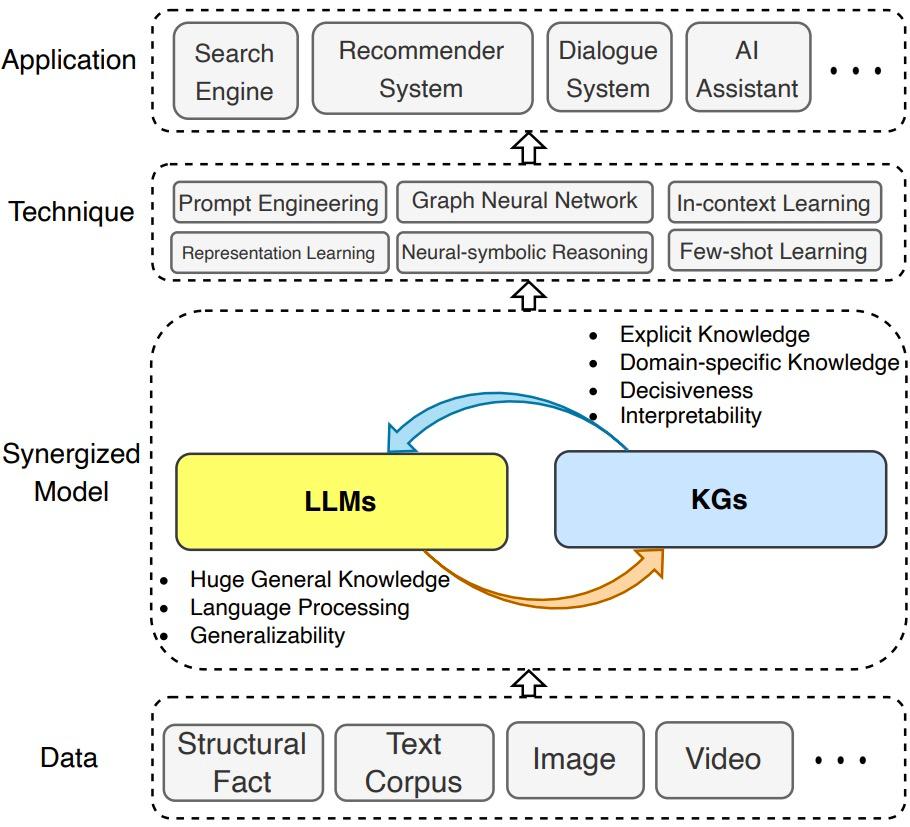
大型語言模型與知識圖譜協同研究綜述:兩大技術優勢互補#

建立您的第一個 LLM 應用所需了解的一切#
本教程介紹了使用大型語言模型(LLMs)和上下文注入構建聊天機器人的過程。它討論了 LLMs 分析非結構化數據的需求以及微調的局限性。教程還介紹了 LangChain,這是一個用於 LLM 應用的 Python 框架。逐步教程涵蓋了加載文檔、將其拆分為文本塊、將其轉換為嵌入向量、定義 LLM 和提示模板以及創建向量存儲的過程。它還強調了代理在決策中的重要性。教程最後總結了 LangChain 的目的以及 LLM 應用所需的組件。
- 大型語言模型(LLMs)使我們能夠處理和理解非結構化數據,這在公司中占據了大約 80% 的數據。
- 通過微調 LLMs,我們可以將它們適應特定任務,但是通過上下文注入,我們可以在不修改 LLM 本身的情況下向提示中注入相關上下文。
- LangChain 是一個支持 LLM 應用開發的 Python 框架,提供了文檔加載器、文本分割器、向量存儲和提示管理等組件。
其他#
Docker 部署免費 GPT4-FreeGPT#
我最近看到許多與 “人工智能” 相關的商業項目。它們都只是把各種數據發送到 ChatGPT 的 API,假裝正在做一些新穎的、令人印象深刻的事情,實際上只是為了儘快拿到風險投資。
-- Hacker News 讀者
我發現,工作中與計算機打交道時,邏輯很有用,但與人打交道時,邏輯很少有用。
事實上,對於絕大多數的人際交往,邏輯、嚴謹、辯論都是沒用的。
-- 《邏輯、嚴謹和辯論》